"Travailler l'épaisseur d'une ligne en post-production sous Toshop"

Le but de ce Tuto est de pouvoir travailler les variations d'épaisseur du trait indépendamment du tracé. Cela nous permet plus de fexibilté mais aussi une plus grand précision. La dernière étape de ce Tuto se concentrera sur la vectorisation "multiple" du nouveau tracé (ligne) afin de créer un lavis harmonieux.
Bien sur, tout les réglages ci-dessous ne sont pas figés et c'est à vous de choisir les réglages qui correspondent le plus à vos attentes.
7erence.
- ETAPE :01- - - - -"Préparation de la ligne"

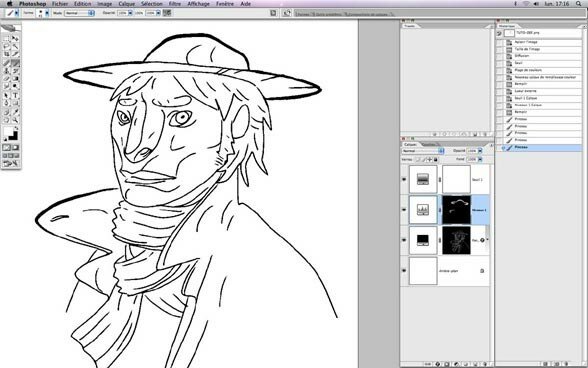
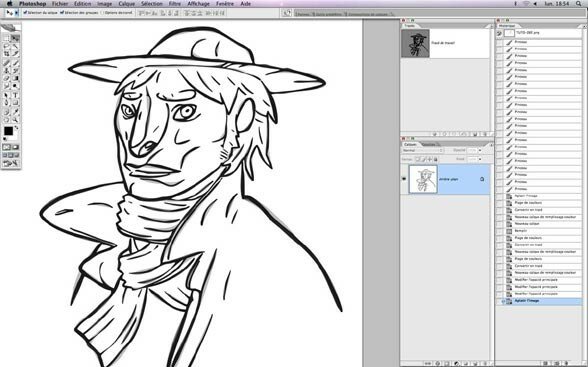
1.>Ouvrir son fichier (mon dessin a été fait sous ARTrage 1.1)

2.>Augmenter la taille de l'image. (200%)

3.>Modifier la taille de l'image en "%" et taper 200.

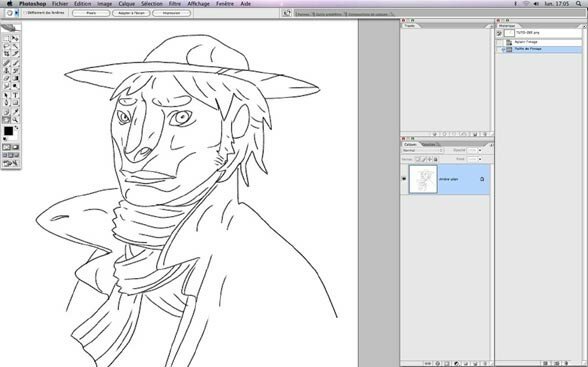
4.>La ligne n'étant pas très épaisse, elle a un peu souffert de l'agrandissement.

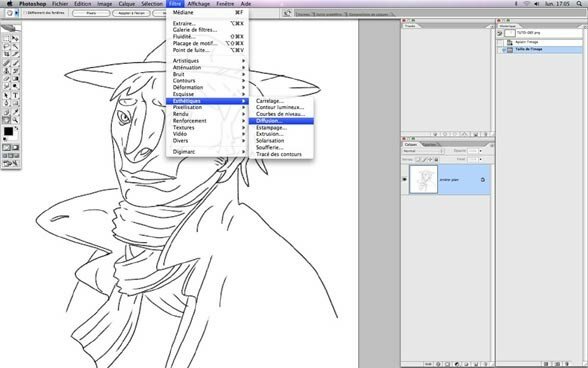
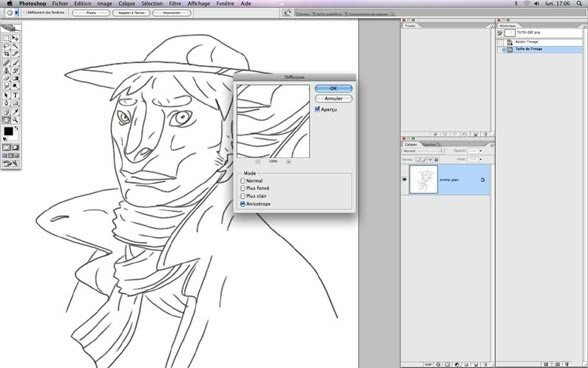
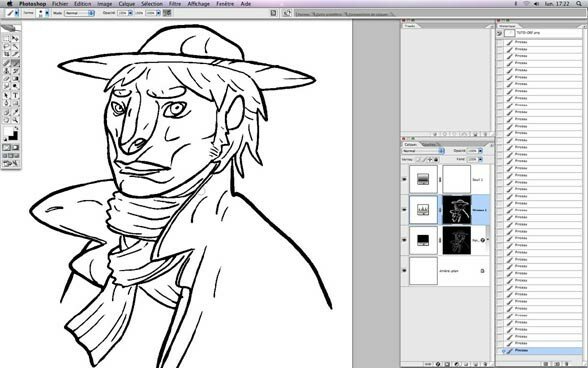
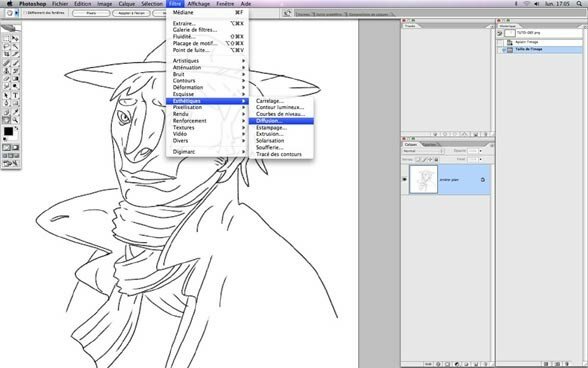
5.>Pour rectifier cela, aller dans: Filtre>Esthétiques>Diffusion...

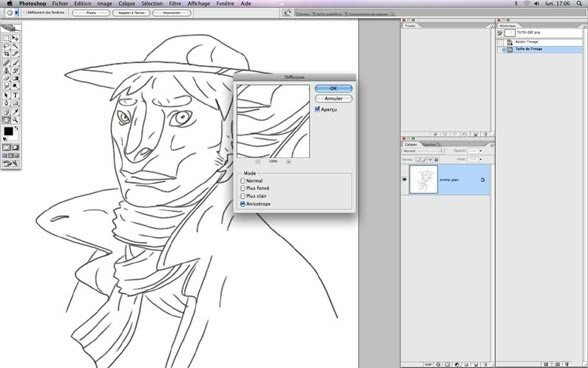
6.>Cocher Anisotrope et valider (L'ansotrope va chercher les pixels contigüs pour essayer de créer une continuité)

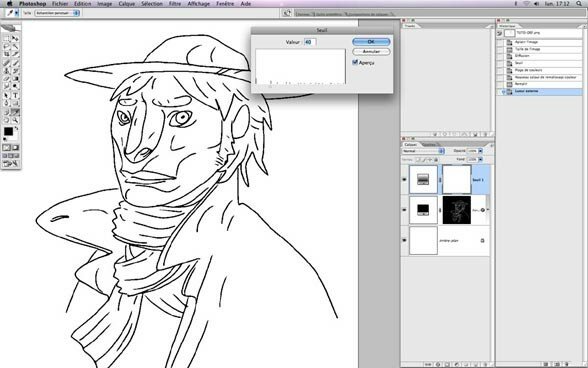
7.>Appliquer un Seuil dans: Image>Réglages>Seuil... (cela permet d'éliminer les niveaux de gris)

8.>Choisir puis valider la valeur qui permet d'obtenir un trait fin et continu.

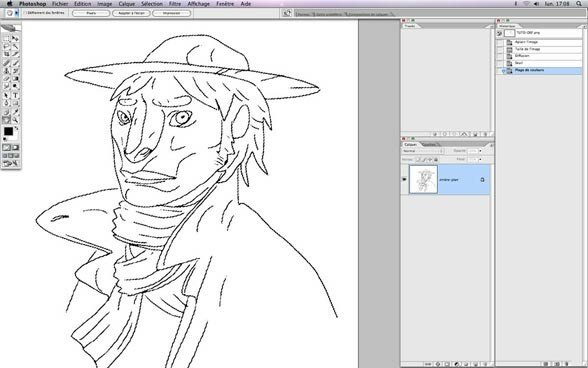
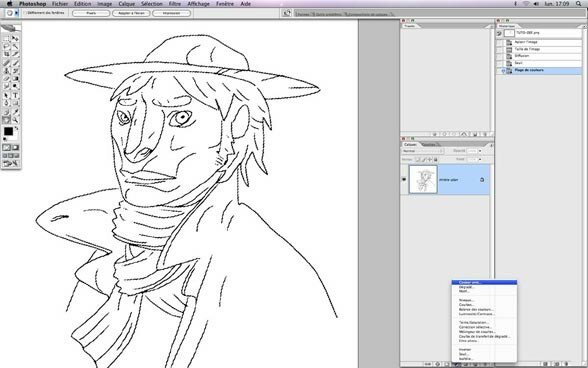
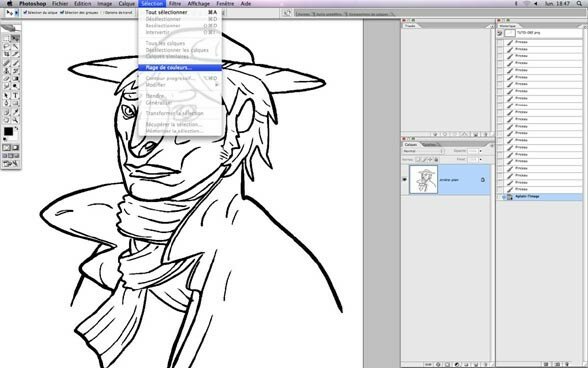
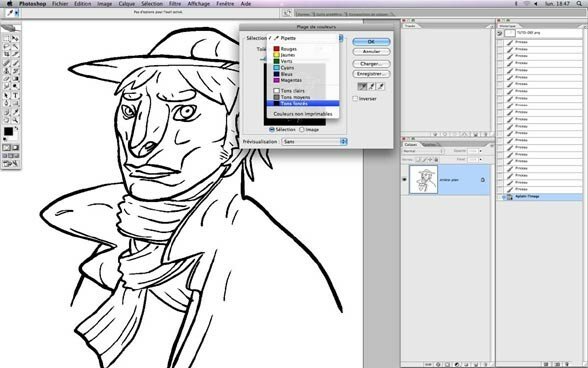
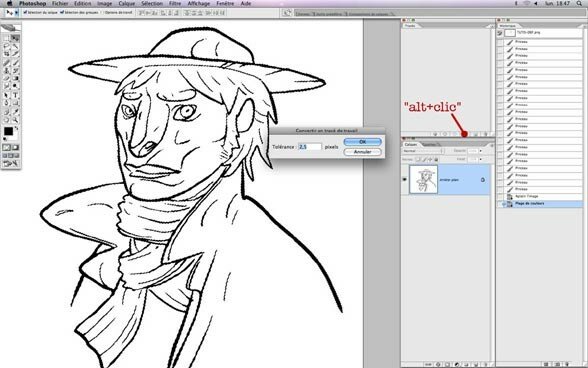
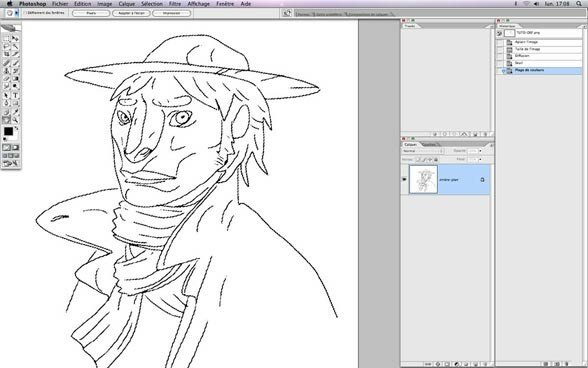
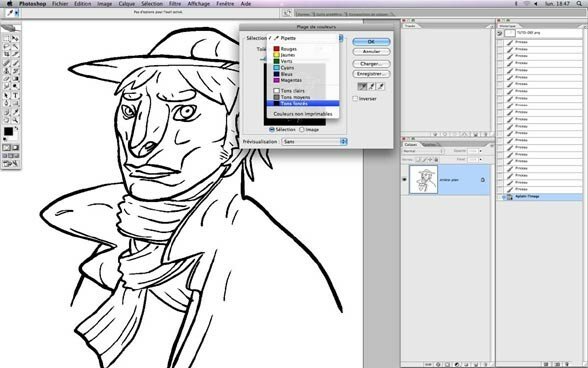
9.>Transformer le trait (ligne) en sélection dans: Sélection>Plage de couleurs... (ou utilisez le racourci clavier: pomme+alt+1 (sur MAC) ; ctrl+alt+1 (sur PC))

10.>Pour sélectionner les noirs, opter pour "Tons Foncés" (dans le menu "Sélection").

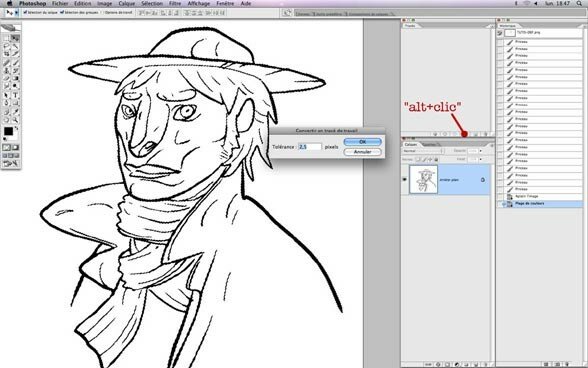
11.>Les noirs sont transformés en selection.

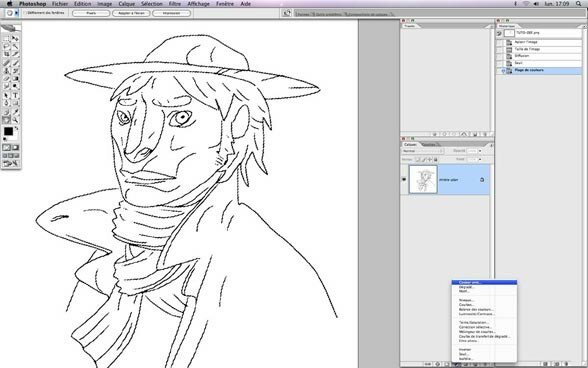
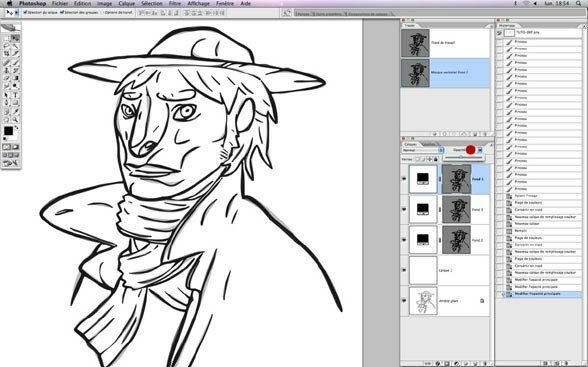
12.>Créer un nouveau calque de remplissage "Couleur Unie". (pour transformer la sélection en aplat de couleur)

13.>Choisir la couleur noir.

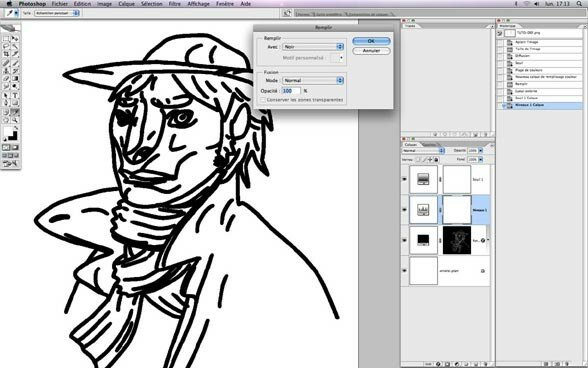
14.>Remplir l'arrière-plan en blanc. (Shift+retour)

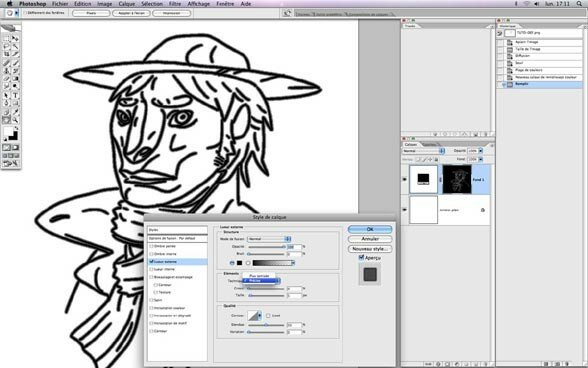
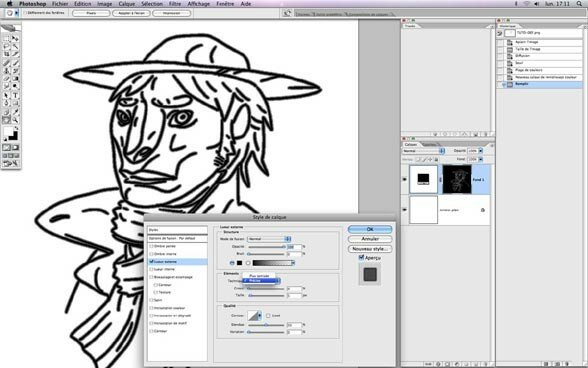
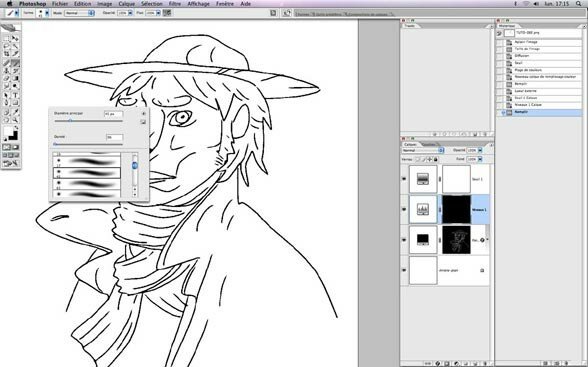
15.>Appliquer une lueur externe à votre ligne. (dans: Style de claque)

16.>Apliquer les réglages ci-dessus afin d'avoir un dégradé noir autour de votre trait. (par la suite, cela permetra du lui donner une épaisseur en le contrastant)

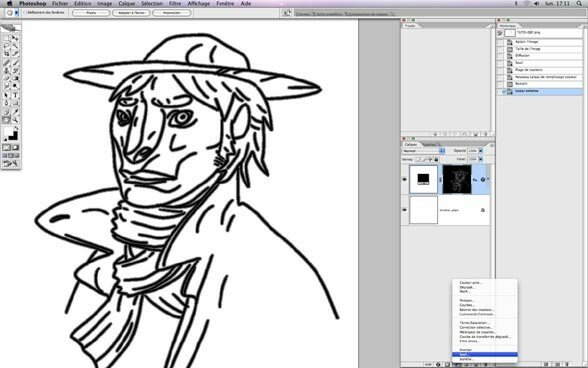
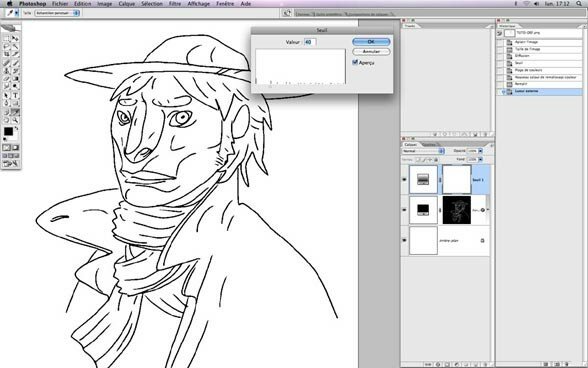
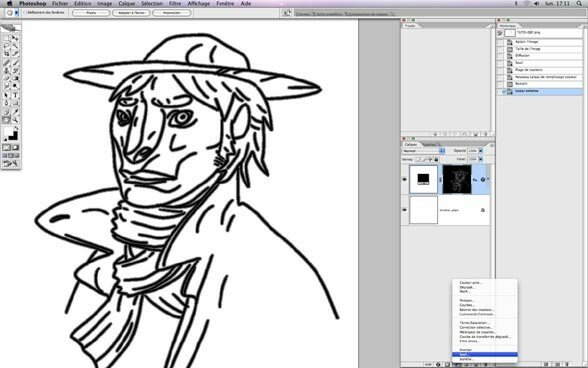
17.>Créer un claque de réglage: "Seuil". (Afin qu'il tronque de façon dynamique le dégradé qui se trouve en dessous)

18.>Lui donner la valeur qui convient pour retrouver le trait le plus fin.

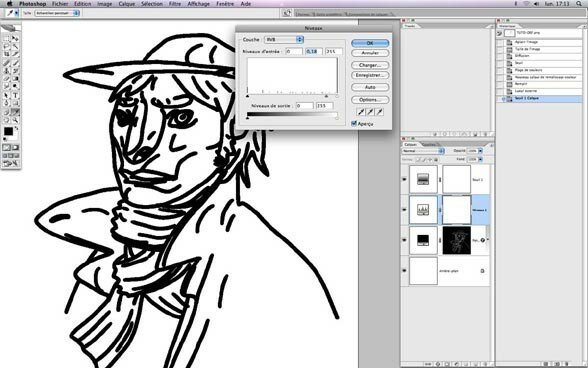
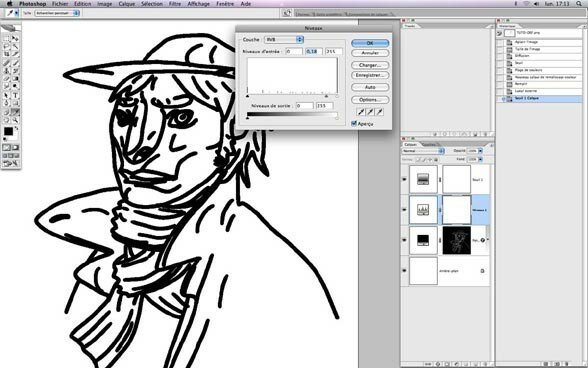
19.>Créer un calque de réglage: "Niveaux" (Afin d'assombrir le dégrader et ainssi l'épaissir)

20.>Choisir une valeur qui correspond à l'épaiseur maximum souhaitée.

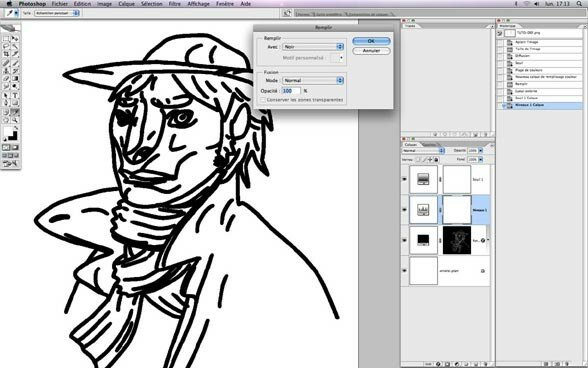
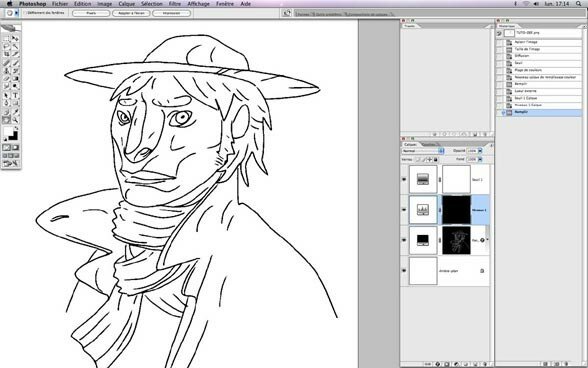
21.>Remplir en Blanc le masque du calque de réglage "niveaux". (ou faire un negatif)

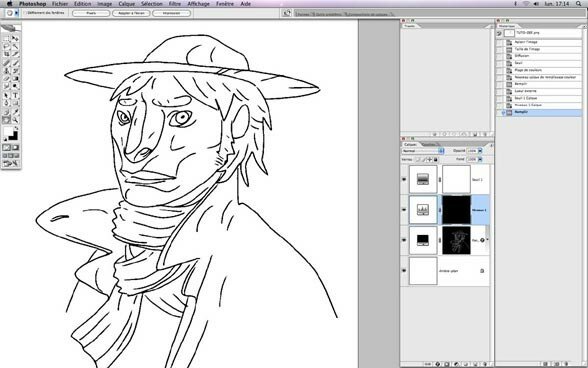
22.>On va pouvoir peindre le masque du calque de réglage "Niveaux" afin d'épaissir le trait.
- ETAPE: 02- - - - -"peindre les pleins et deliés"

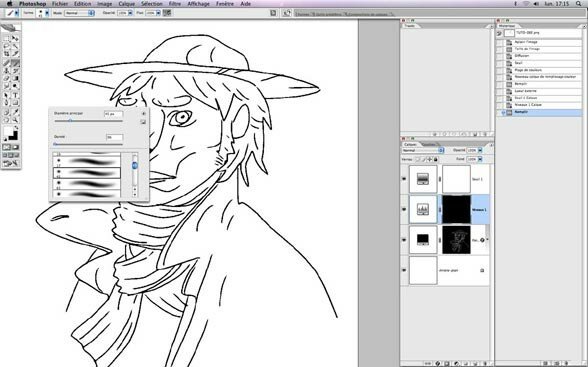
23.>Selectionner une forme (douce) de pinceaux qui gère l'opacité avec les niveaux de pressions.

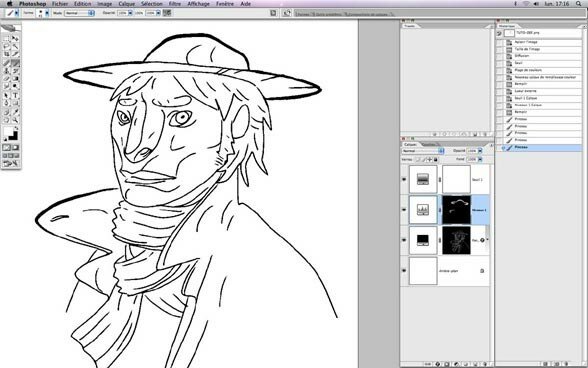
24.>Epaissir le trait de façon dynamique en peignant en blanc sur le masque.

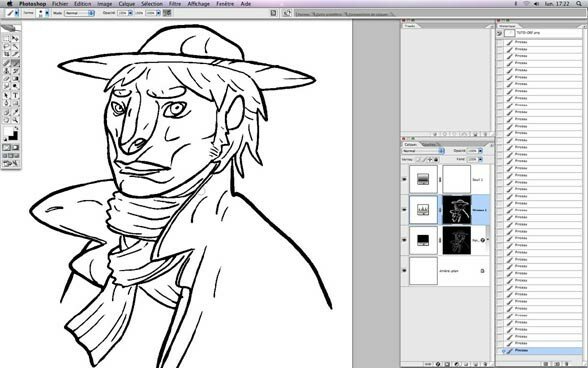
25.>Travailler les variations d'épaisseur de votre trait jusqu'au résultat final.

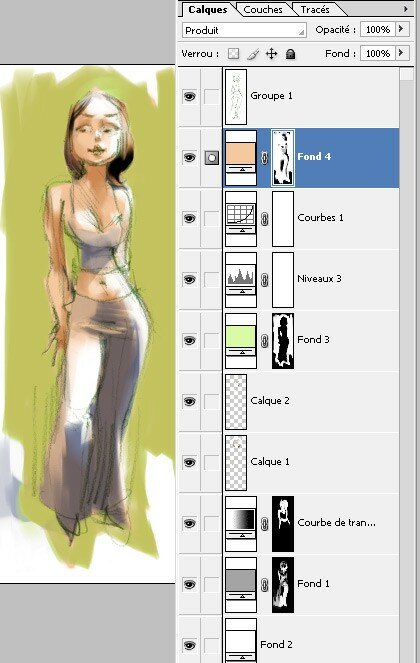
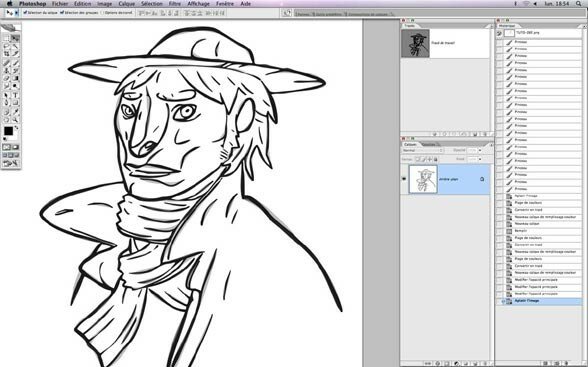
26.>Aplatir vos claques (dans le menu des claques)
- ETAPE: 03- - - - -"vectorisation multiple du trait"

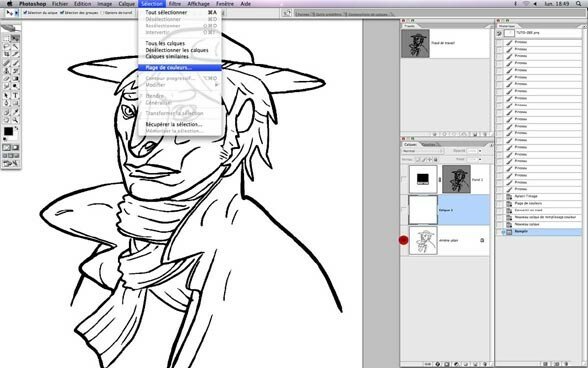
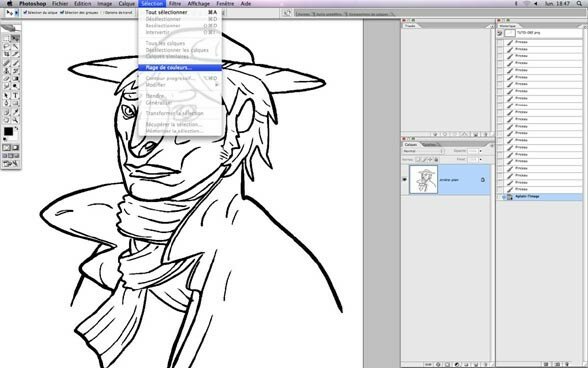
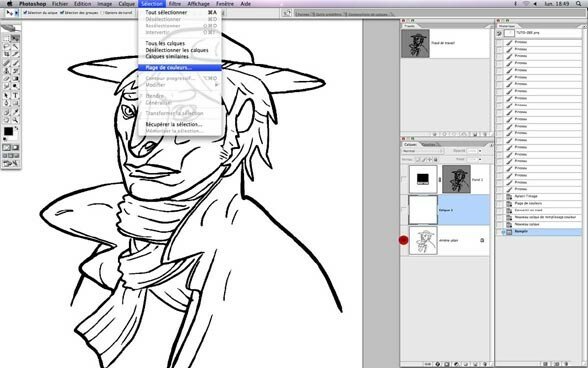
27.>Transformer votre trait noir en selection.

28.>Même maniputlation que tout à l'heure.

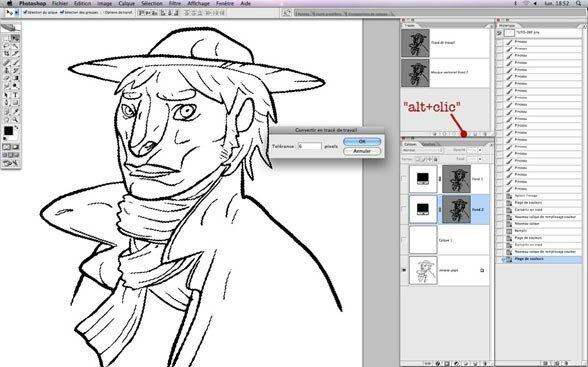
29.>Transformer la selection en vecteur en faisant comme ci-dessus. (aller dans la fenêtre "Tracés")

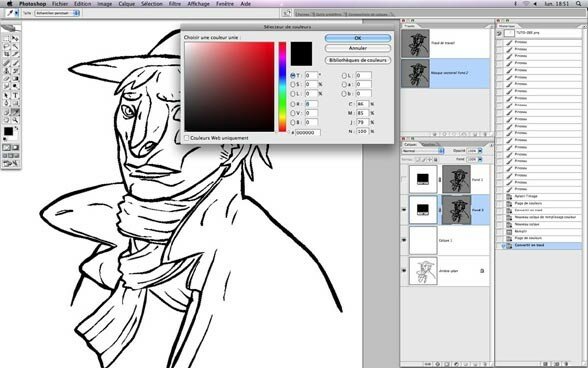
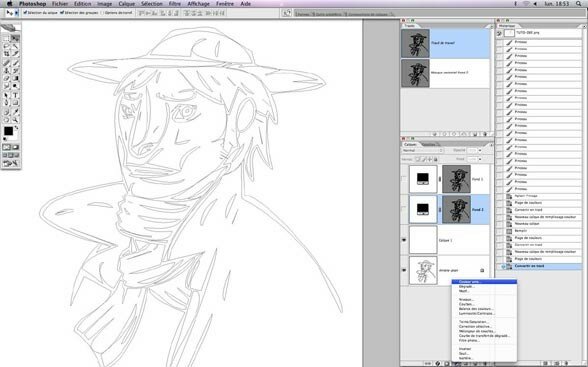
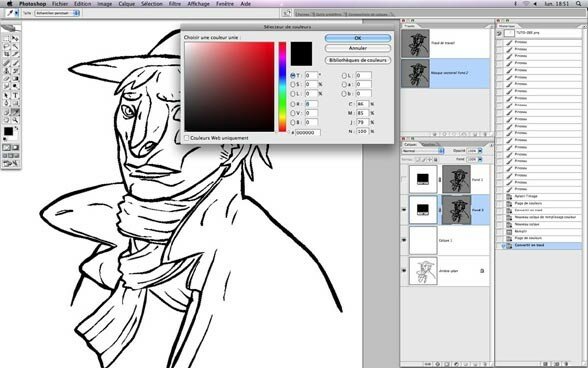
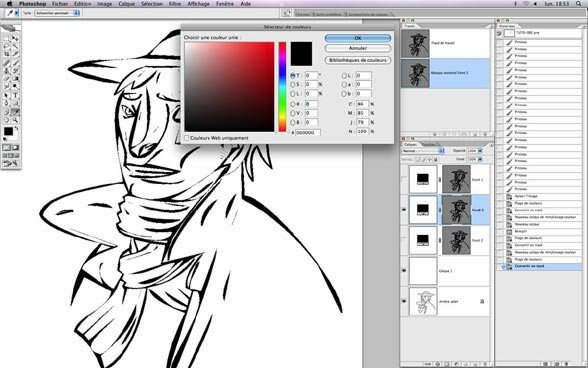
30.>Transformer le tracé en calque vectoriel dans: Calque de réglage>Couleur unie...

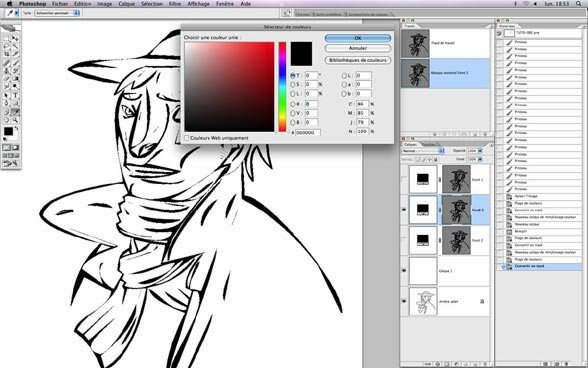
31.>Choisir une couleur. (ici du noir)

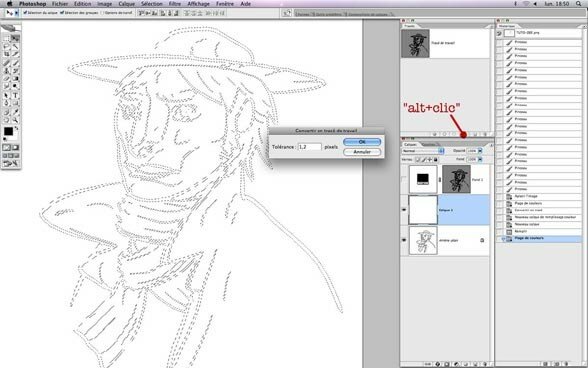
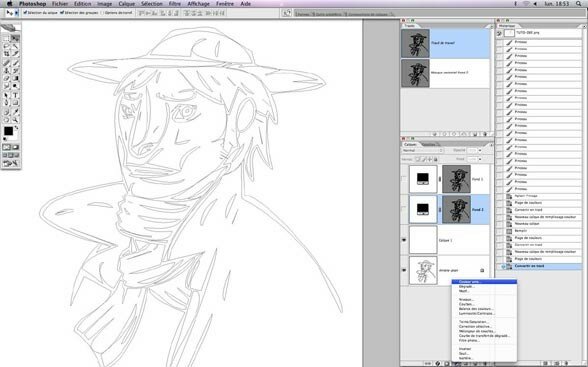
32.>Masquer les calques afin de rendre visible votre ligne, puis la transformer en sélection.

33.> Toujours la même manip. //J'ai crée un calque blanc pour plus de lisibilité/

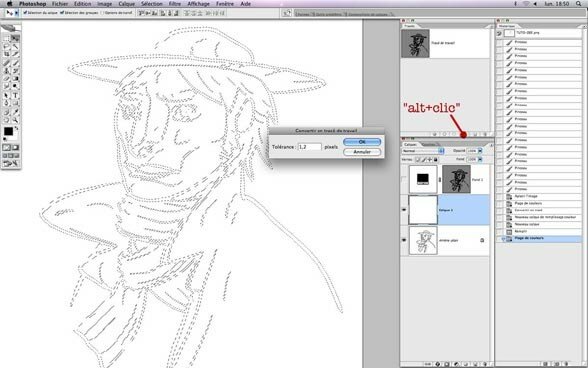
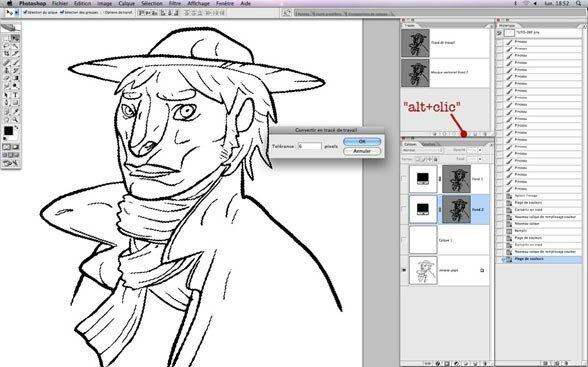
34.>Choisir une autre valeur de "Tolérance" afin de varier les styles de tracées.

35.>Transformez encore votre tracé en calque vectoriel. //Le but est de superposer plusieurs fois la ligne vectorisée à des tolérances diférentes afin de créer un "lavis"/

36.>Choisir une couleur...

37.>Retransformer la ligne en selection.

38.>Même réglage.

39.>Transformer la sélection en tracé en lui attribuant une tolérance faible (ou chifre élevé...).

40.>Transformer le tracé en calque vectoriel. (toujours pareil)

41.>Choisir une couleur. (toujours pareil)
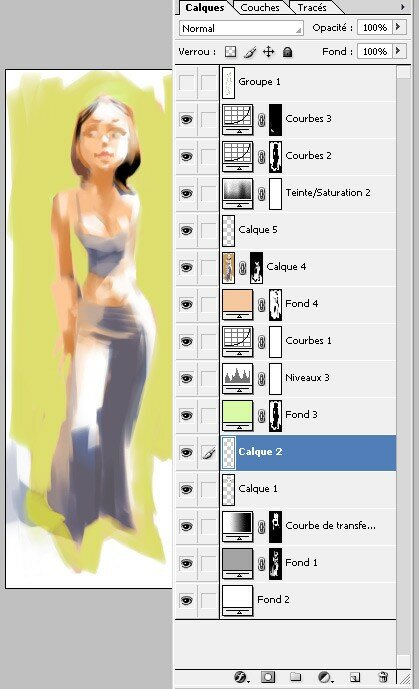
- ETAPE: 04- - - - -"Créer un Lavis"

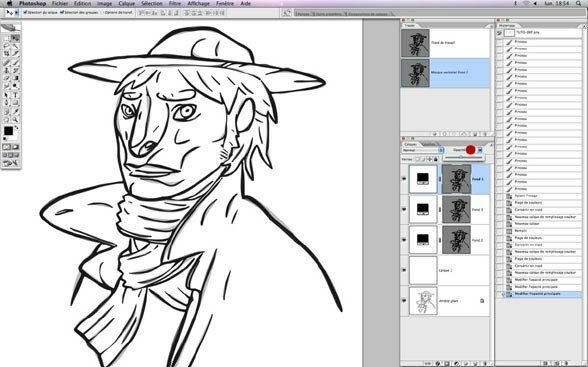
42.>Modifier l'opacité du calque. (Plus la calque est imprécis plus il doit être transparent)

43.>Plus le calque est fidèle au tracé, plus il doit être opaque.

44.>Même étape afin de créer une superposition harmonieuse.

45.>FIN DU TUTO!! (Vous pouvez aplatir l'image si vous ne désirez pas garder vos calques en vectoriel)